Understanding JavaScript's Stack and Asynchronous Execution
Written on
Chapter 1: Introduction to Coding Basics
If you're just starting your coding journey, you might have explored various tutorials, watched numerous YouTube videos, made connections on Twitter, and perhaps even engaged with the #100DaysOfCode challenge. While these activities are beneficial, it's also valuable to gain a deeper understanding of the underlying principles.
This overview won't delve too deeply, but it aims to bolster your confidence and bring you closer to grasping essential JavaScript concepts.
Stacks and Queues Explained
Stacks and queues are abstract data structures that differ primarily in their methods of entry and exit.
Stacks
A stack operates on a "Last In, First Out" (LIFO) principle.

Think of it this way: when stacking plates for a gathering, the last plate you place on the stack is the first one to be removed. This illustrates the LIFO nature of stacks.

The stack concept is also embodied in the logo of stackoverflow.com. To connect this to historical figures, Alan Turing introduced the terms "bury" and "unbury" in 1946 to describe calling and returning from subroutines, a foundational concept in computer science.
Queues
In contrast, a queue follows the "First In, First Out" (FIFO) principle.

Imagine waiting in line at a café. The first person to arrive is the first to be served, which illustrates the FIFO mechanism of queues.

While queues may seem less exciting than stacks, they are crucial for comprehending JavaScript's functionality.
Memory Allocation in JavaScript
For any program to function, it must allocate memory. This can be done via two main structures: the stack and the heap.
The Heap
Although the heap is another data structure, for our purposes, think of it as a general memory allocation area for program execution. When a program requires memory, it checks for available space and allocates data accordingly.
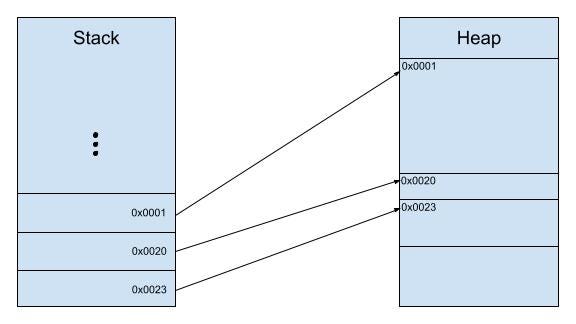
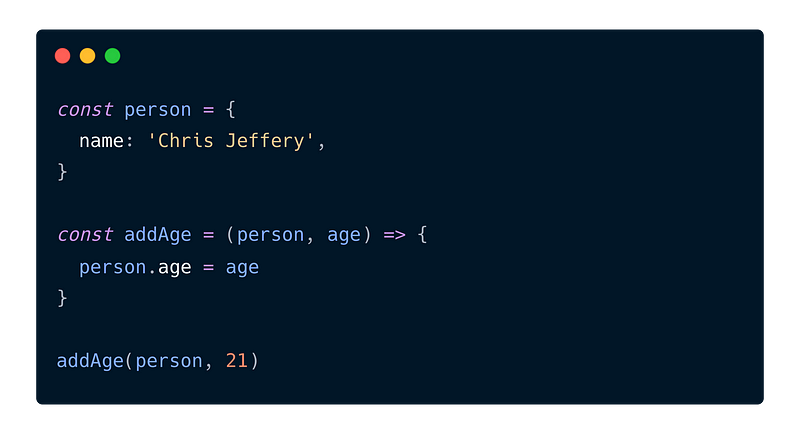
It's essential to differentiate between primitive and referential data types in JavaScript. Referential data includes objects, functions, dates, and arrays. Whenever an object is created, it resides in the heap, while the stack stores a memory address that points to this data.

The stack behaves like a typical stack data structure: as the program processes code, necessary memory is added to the stack, and as it becomes unnecessary, it is removed. Objects stay in the heap, while other data types, including memory addresses, are kept on the stack.

JavaScript's Unique Execution Model
JavaScript distinguishes itself as a single-threaded language adept at handling asynchronous tasks. Without this capability, data requests could halt the DOM from updating.
So, how does JavaScript remain asynchronous if it operates on a single thread? The answer lies in queues.
In this discussion, we will focus on the main queue, known as the event loop, which allows us to schedule code for later execution. Additionally, JavaScript employs Just-In-Time (JIT) compilation, executing code as it is compiled, enabling it to push code to a queue for subsequent execution.
Pushing Code to the Queue
Primarily, code can be added to the main queue using setTimeout and setInterval. Contrary to popular belief, Promises do not add code to the main queue; they instead utilize a micro-queue. The primary function of a Promise is to enable developers to retrieve data from asynchronous functions.
Dequeueing Code
JavaScript processes items in the queue when the stack is empty, which occurs when there are no more operations to perform. For instance, after a website loads, JavaScript checks the queue and executes the first item in line.
Conclusion
Although this explanation is not exhaustive, it provides a foundational understanding of JavaScript execution. As previously mentioned, it's akin to improvisation in jazz—good enough for a solid grasp.
In summary, programs generally utilize both stack and heap structures for execution. Code is pushed onto the stack during processing, while referential data is allocated in the heap. The unique aspect of JavaScript is its use of a queue for asynchronous operations through the event loop, which is crucial for handling user interactions and data requests. To tackle related challenges effectively, one must first understand the core principles of JavaScript execution, including the stack, heap, and queue.