# Improve Your JavaScript Code by Avoiding Double Negatives
Written on
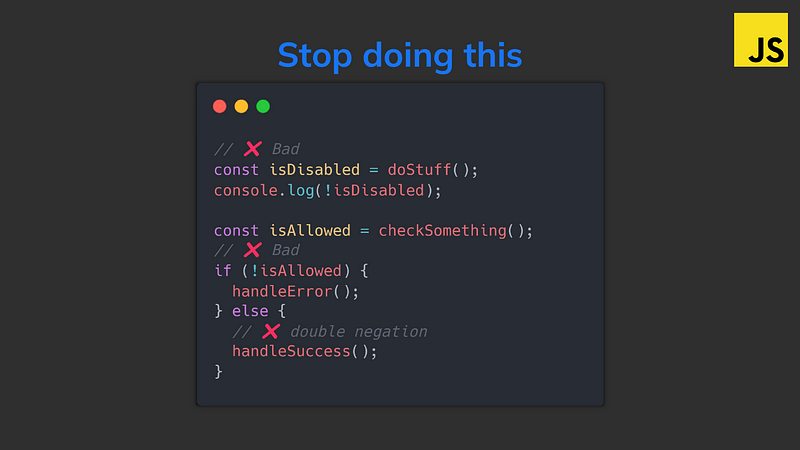
Chapter 1: The Pitfalls of Double Negatives
Many developers fall into the trap of using double negatives, which leads to code that is difficult to read and understand.
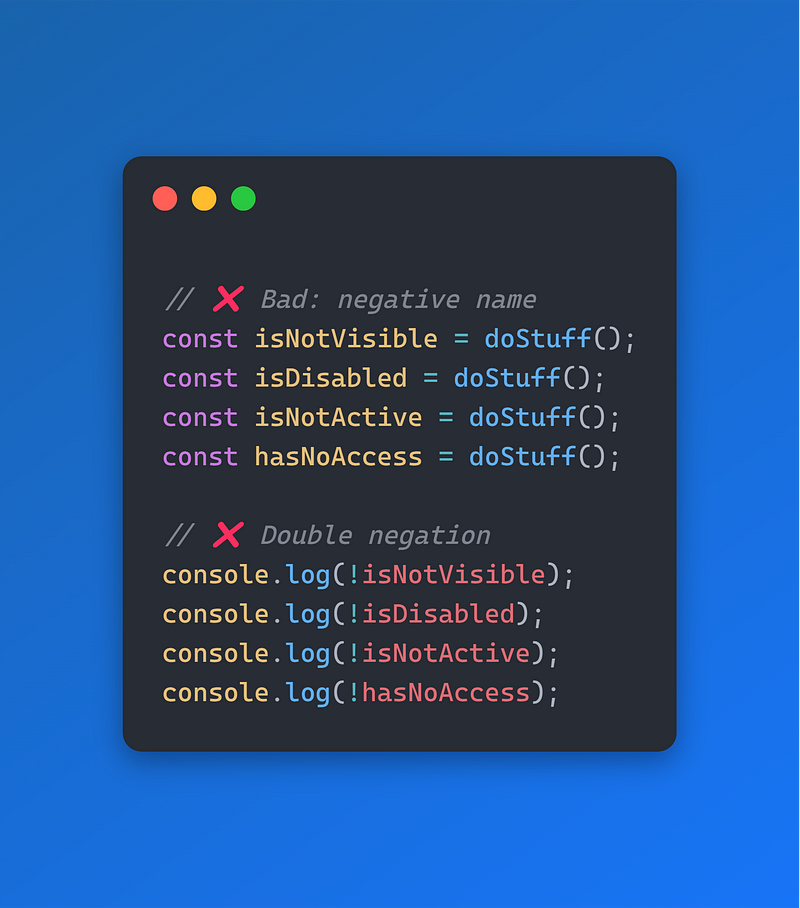
Avoid This Approach:

Double negatives can complicate the logic and conditions within your code. It’s far more effective to express conditions positively:

When your conditions are stated positively, your brain processes the logic much more easily.
Consider the confusion that arises from this convoluted statement:
"I didn’t not forget about not being unable to use the account."
Even I struggled to grasp that, and I created it!
In contrast, a much clearer expression would be:
"I remembered that I could use the account."
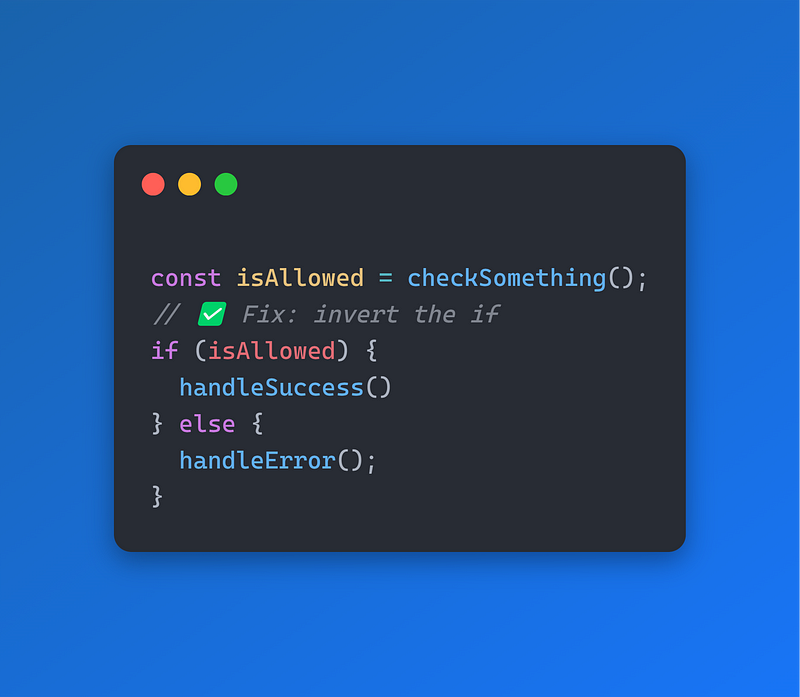
Control Flow Negation
Another subtlety of double negation occurs in control flow.

This form of double negation involves checking for a negative first, which can make the else clause less straightforward.
A Better Approach:

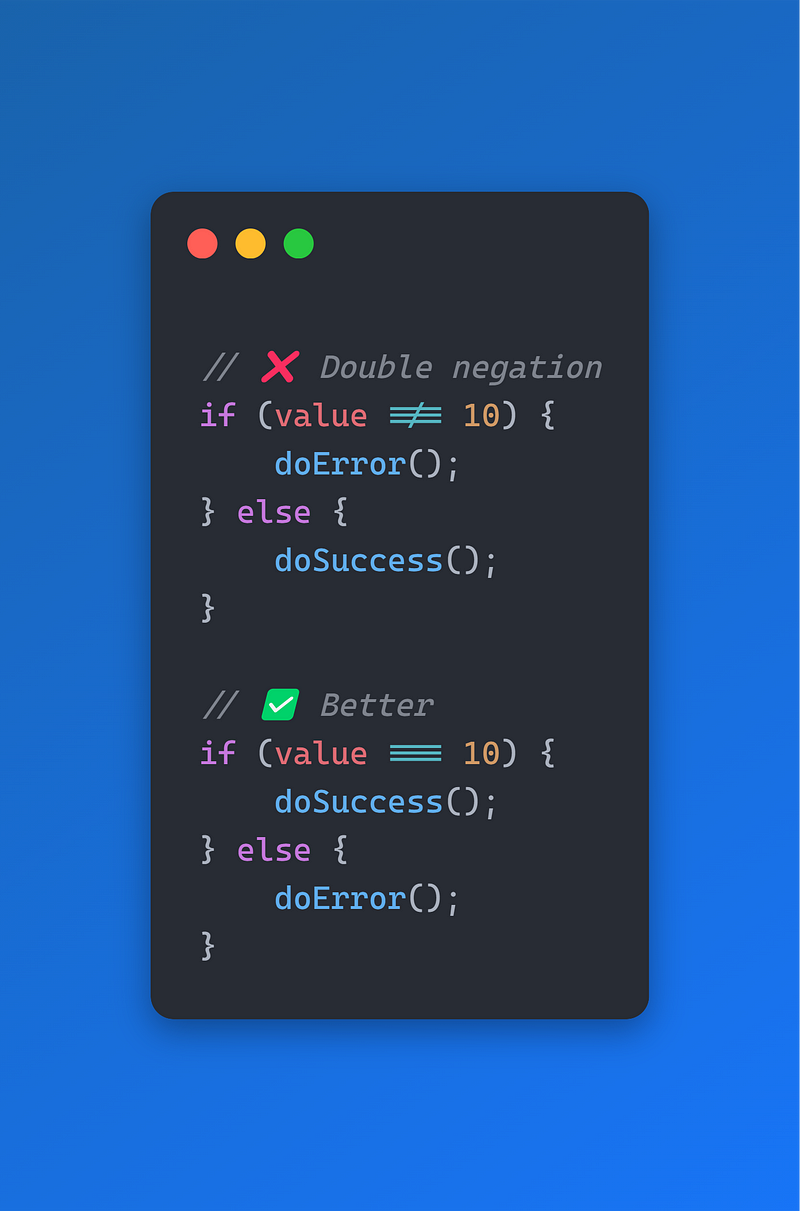
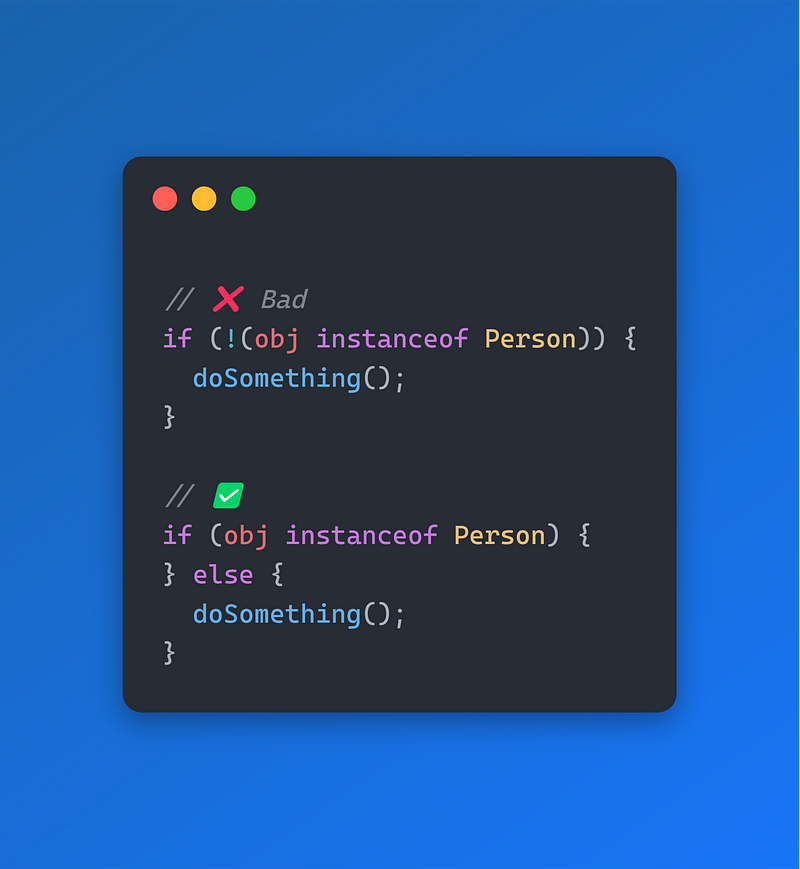
The same principle applies to equality checks:

Sometimes, you can even leave the positive condition out entirely to maintain clarity:

This is particularly useful for complex expressions like instanceof:

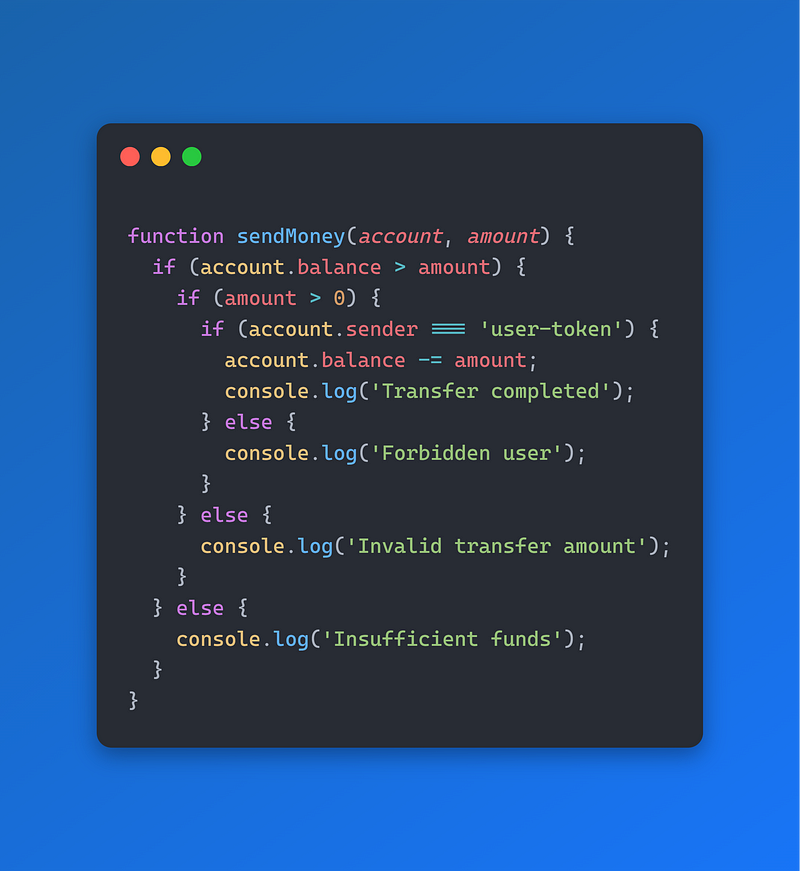
Exception: Guard Clauses
In guard clauses, we intentionally handle all negative cases before the positive ones, allowing for early returns and preventing deep nesting of if statements.
Instead of This:

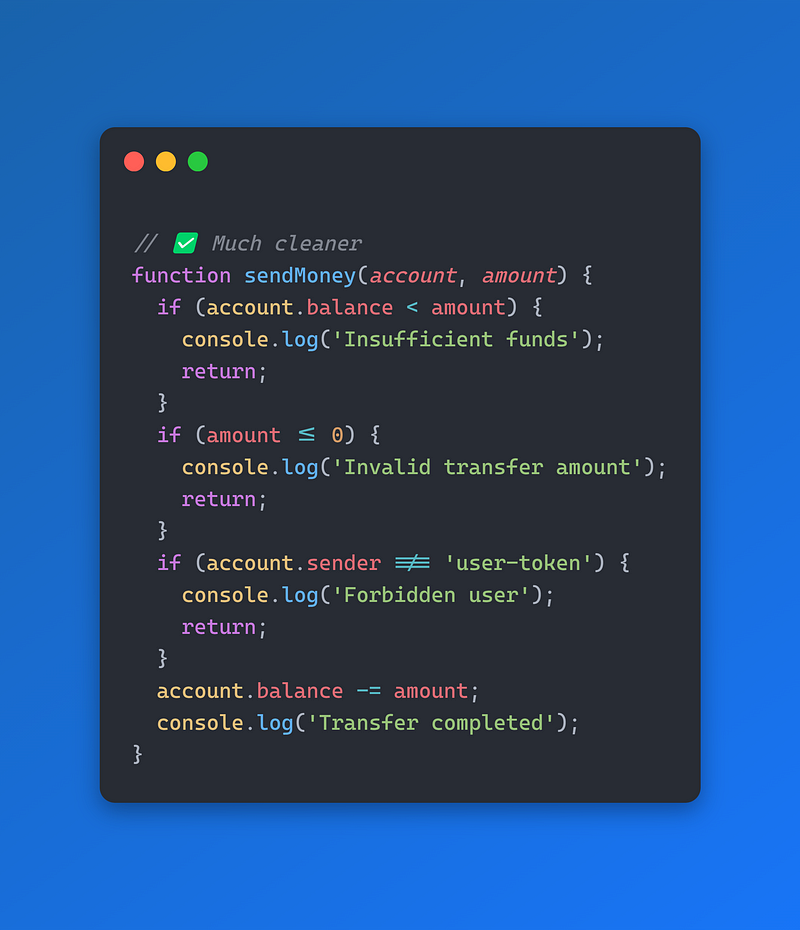
Try This:

The ultimate goal is to enhance readability, making your code easier to grasp quickly.
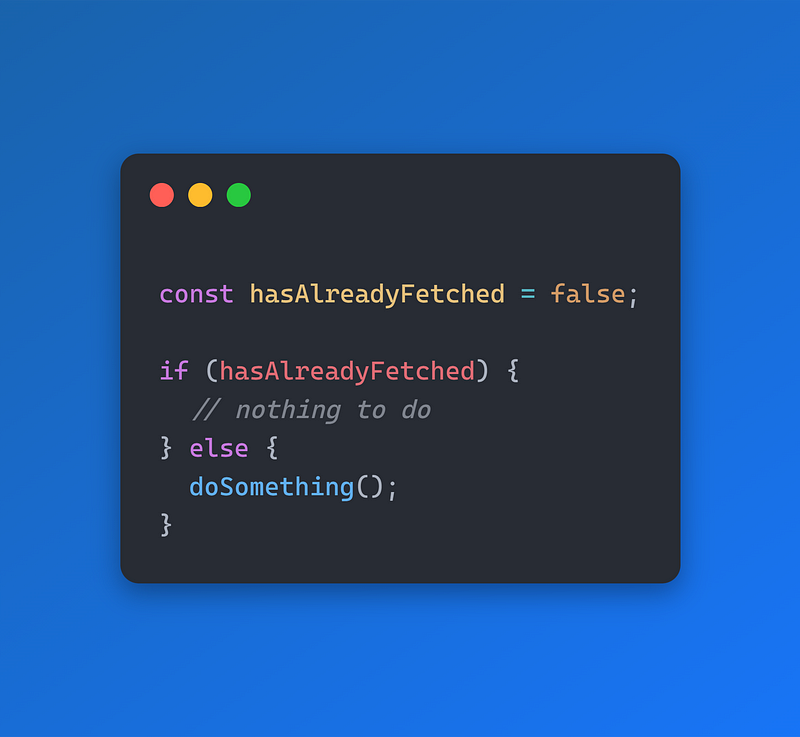
Flags Should Always Start as False
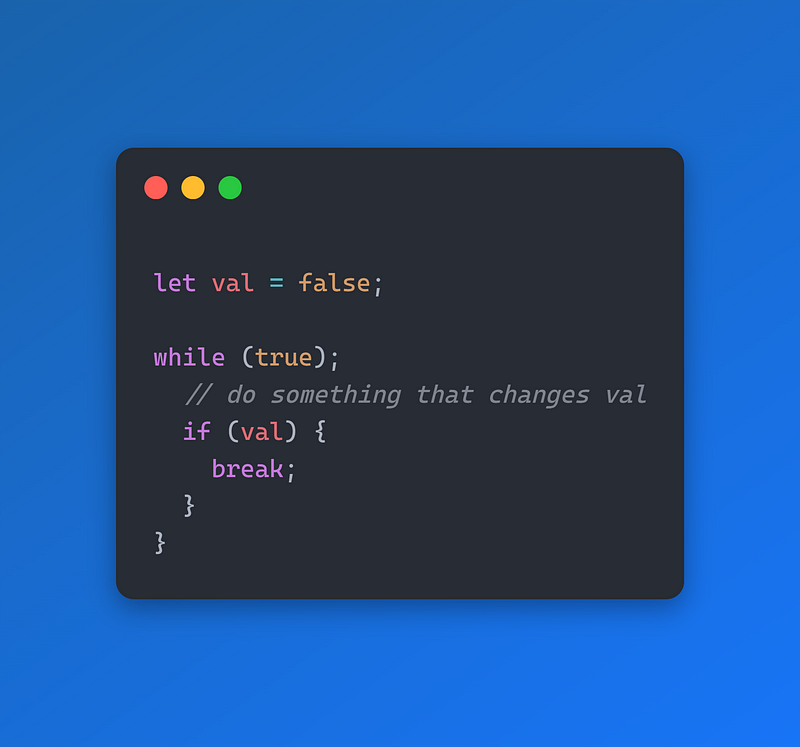
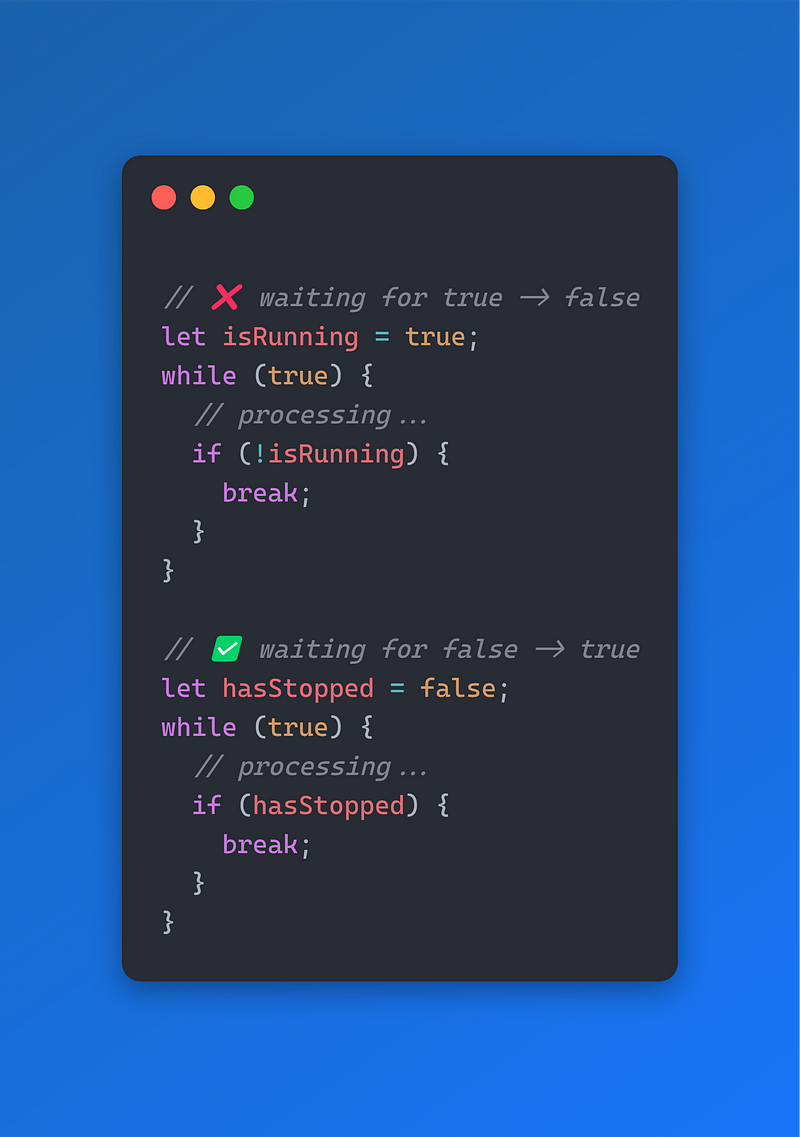
Flags are boolean variables that guide program flow. A common pattern is to execute an action as long as the flag has a specific value:

In these scenarios, always initialize the flag to false and wait for it to be true.

This approach is logical since flags serve as signals that indicate the presence of a condition.
Compound Conditions
Negation can make complex boolean expressions difficult to decipher.
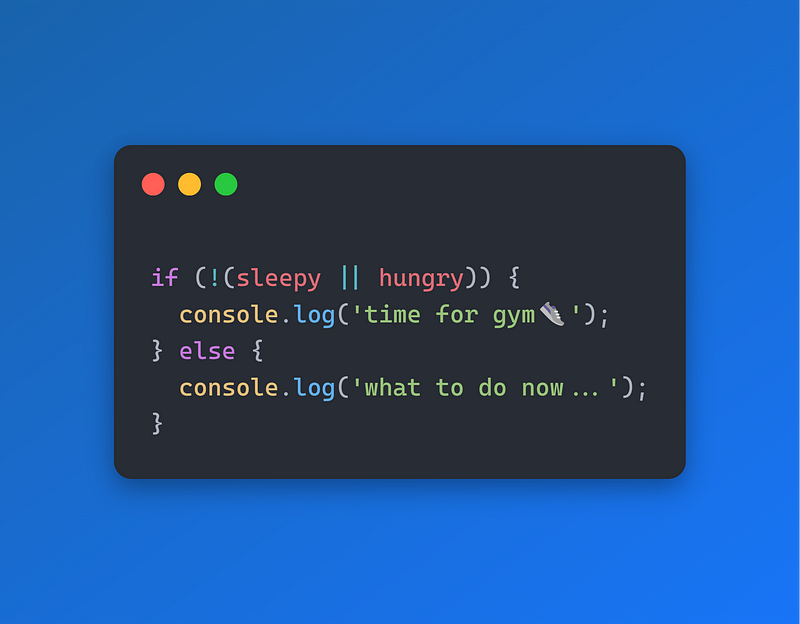
Before:

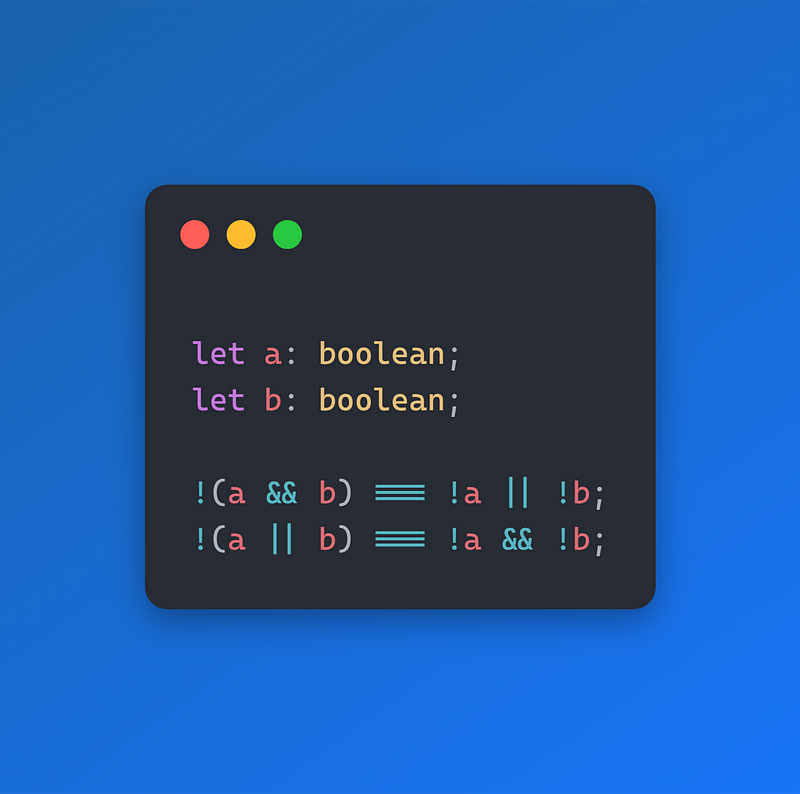
This is where De Morgan’s Laws become useful. They provide a framework for simplifying complex boolean statements and reducing unnecessary negation:

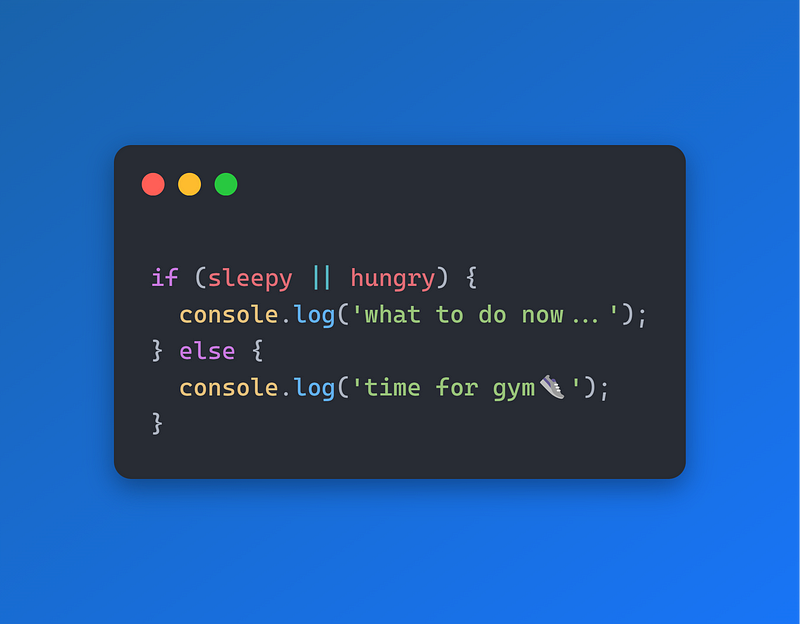
After Applying the Laws:

This method allows for easy inversion of logic:

This structure mirrors how we often communicate in English.
Initially, it sounded like:
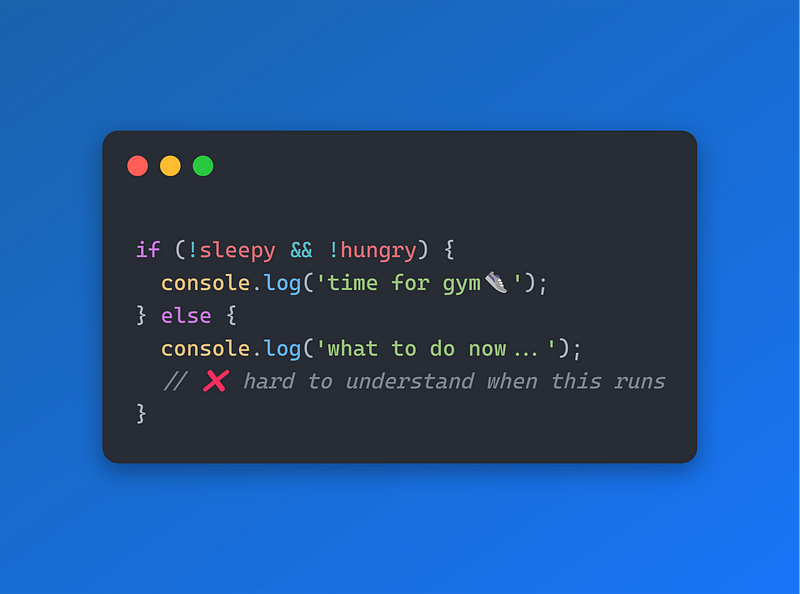
"(!a && !b) It’s time for gym cause I’m not sleepy and I’m not hungry."
After refactoring, it becomes:
"!(a || b): It’s time for gym because I’m not sleepy or hungry."
Key Takeaways
- Boolean variable names should be in a positive form, except for flags.
- Always check the positive case first in if-else statements, unless using guard clauses.
- Utilize De Morgan’s Laws to simplify negation in compound conditions.
Learn More about JavaScript Quirks
Discover the hidden complexities of JavaScript that can lead to errors. Avoid frustrating bugs and save time with "Every Crazy Thing JavaScript Does," a fascinating resource on the lesser-known aspects of JavaScript.

Video Tutorial: JavaScript Fighting Game Tutorial with HTML Canvas
Learn how to create a fighting game using JavaScript and HTML Canvas in this engaging video.
Video Tutorial: JavaScript Shopping Cart Tutorial for Beginners
Get started with building a shopping cart using JavaScript in this beginner-friendly tutorial.