Mastering Helm Loops: Dynamic Enhancements for Your Helm Charts
Written on
Introduction to Helm Charts
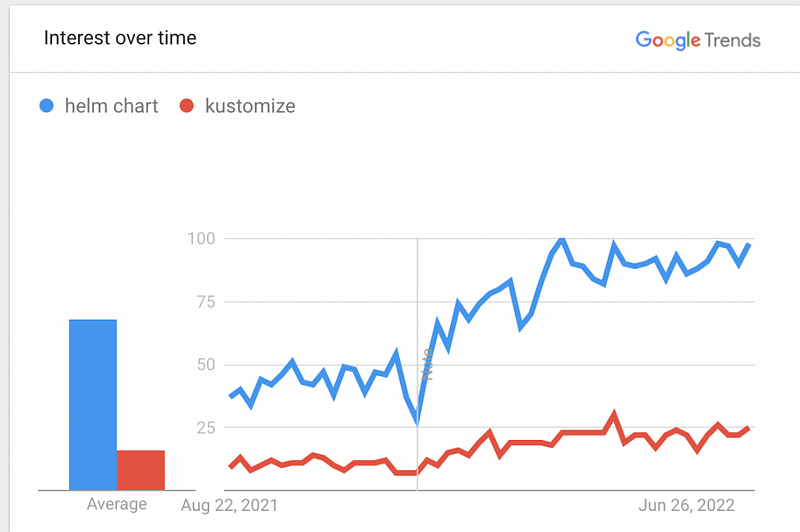
Helm Charts have emerged as the preferred method for packaging Kubernetes deployments, facilitating easy distribution and installation within your systems. Often likened to the apt package manager found in Debian-based Linux distributions, Helm's popularity is surging month after month, outpacing other alternatives like Kustomize. The trend is clearly illustrated in the Google Trends data below:

However, crafting these Helm Charts can prove to be quite challenging. If you've attempted this task, you may have encountered obstacles or spent excessive time troubleshooting. For those creating their first chart or delving into advanced features, the following tips will be invaluable. Today, we will focus on a crucial technique: Helm Loops.
Understanding Helm Loops
In any given Helm chart, you will often find numerous conditional blocks, typically structured in an if/else format based on the values defined in your values.yml. However, integrating loops can complicate matters. Fortunately, you can utilize the range primitive to implement loops within your Helm charts.
Creating a Helm Loop
Using the range primitive is straightforward. You simply specify the element you wish to iterate over. For example, consider the following snippet:
{{- range .Values.pizzaToppings }}
- {{ . | title | quote }}
{{- end }}
This example demonstrates a basic iteration over the values assigned to the pizzaToppings in your values.yml.
It's essential to keep a few concepts in mind: You can easily access everything within the structure you are looping through. If pizzaToppings contains additional fields, you can reference them as follows:
{{- range .Values.pizzaToppings }}
- {{ .ingredient.name | title | quote }}
{{- end }}
This accesses a structure in your values.yml that looks like this:
pizzaToppings:
ingredient:
name: Pineapple
weight: 3
The beauty of this approach is that you can access the underlying attributes without needing to replicate the entire parent hierarchy. Within the range context, the scope changes, allowing you to refer to the root of each element you are iterating.
Accessing Parent Elements in a Helm Loop
In the previous section, we discussed how easily we can access inner attributes within a loop due to scope changes. However, a question arises: how do we access elements from the parent context or outside the structure? Fortunately, there’s a solution.
As mentioned earlier, . refers to the root element in the current context. If no range section or other context-switching primitive is defined, . will always point back to the root of your values.yml. This explains why Helm charts typically reference structures in the following manner: .Values.x.y.z. But when a range section is introduced, this reference changes, complicating access.
To navigate this, we utilize the $ context, which consistently refers to the root of values.yml, regardless of the current scope. For instance, consider the following values.yml:
base:
- type: slim
pizzaToppings:
ingredient:
name: Pineapple
weight: 3
ingredient:
name: Apple
weight: 3
If you want to reference the base type within a range section, you can do so like this:
{{- range .Values.pizzaToppings }}
- {{ .ingredient.name | title | quote }} {{ $.Values.base.type }}
{{- end }}
This will produce the output:
- Pineapple slim
- Apple slim
I hope these Helm chart techniques enhance your ability to create, modify, or improve your Helm charts through the use of loops, providing you with greater flexibility and efficiency in your deployments!