Understanding Image Creation: From Pixels to Perception
Written on
Chapter 1: The Basics of Image Creation
In today's digital world, images are ubiquitous. One might even argue that our existence is increasingly defined by pixels. Have you ever considered how much time you devote to screens—be it your television, computer, or smartphone? Research by Vision Direct reveals that the average adult in the U.S. spends around 44 years of their life looking at screens. This phenomenon suggests that our reality is gradually being “pixelated.”
So, what exactly constitutes a pixel? Take a look at this gray-scale image:

Upon first glance, it may appear quite realistic. However, if we zoom in—particularly on the bird's eye—you'll notice a different story.

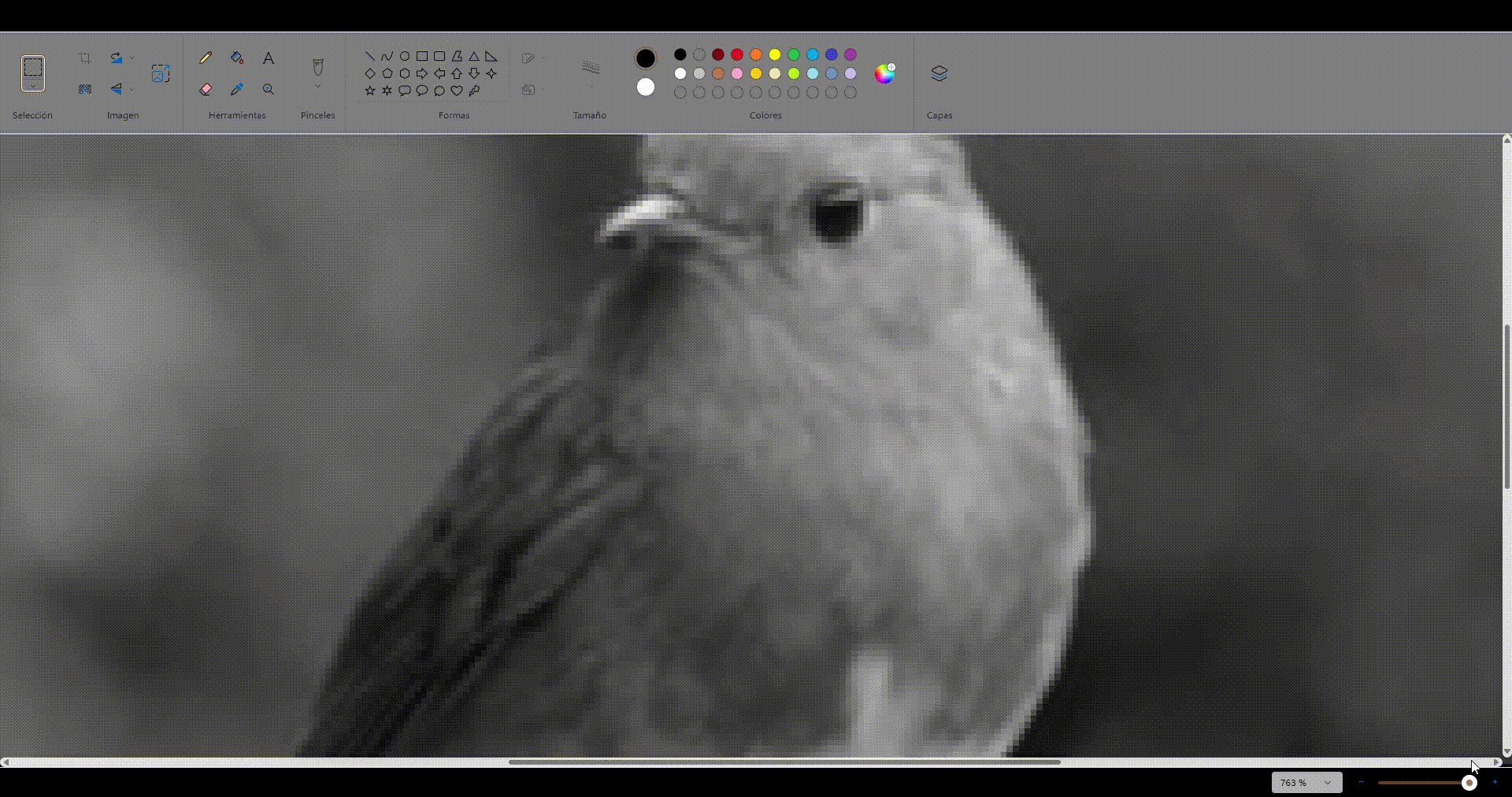
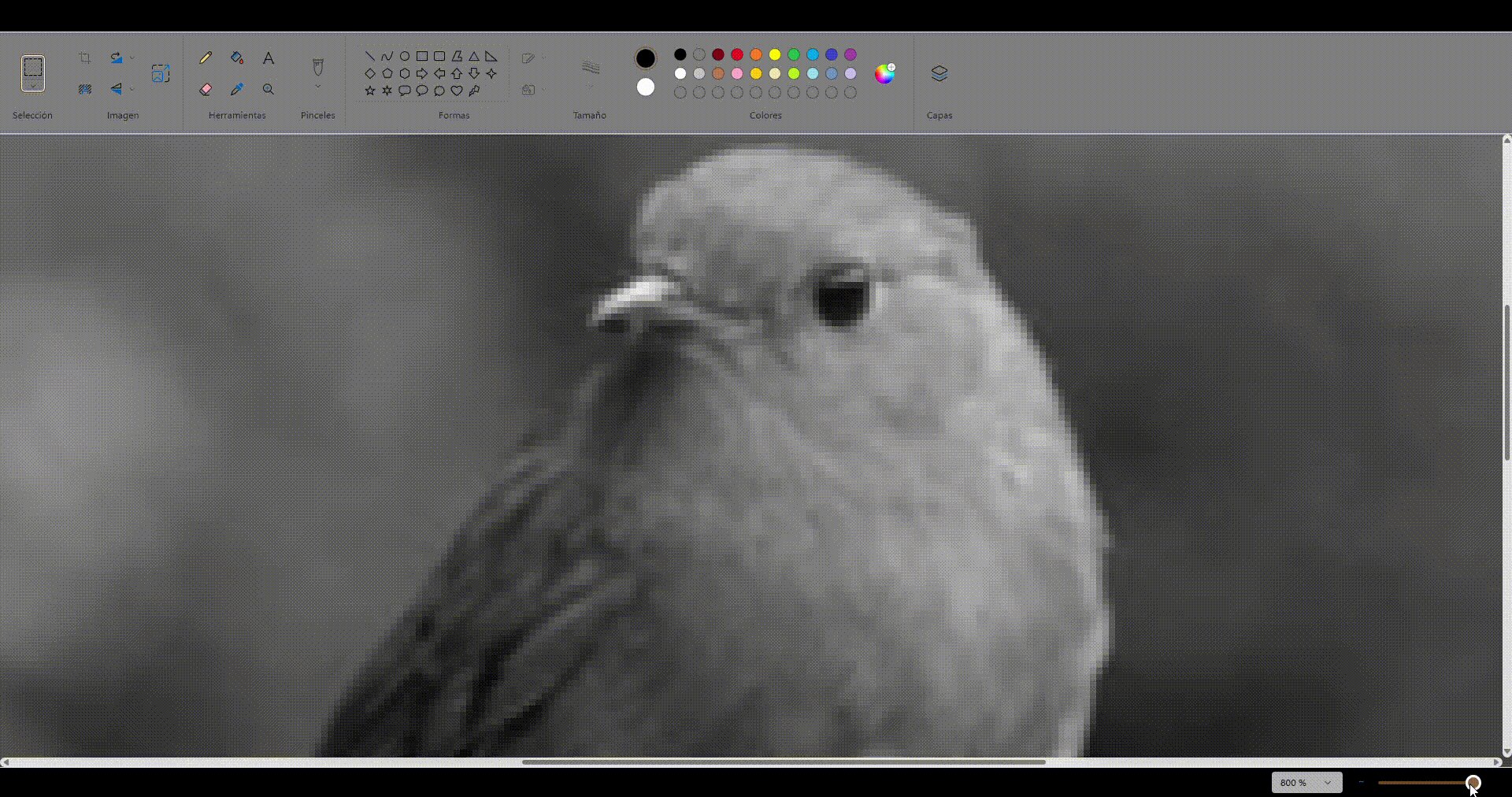
As you dive deeper into the image, it becomes evident that it consists of tiny squares—these are the pixels! You can visualize a pixel as a numerical value within a larger matrix representing an image. Let’s look at a more visual representation:

In this illustration, each pixel holds a value ranging from 0 to 255, reflecting color intensity, where 0 signifies complete black and 255 indicates pure white. This example is sourced from Setosa, which offers an interactive tool to explore pixel values in greater detail.
In summary, gray-scale images are made up of: - A matrix of pixels with values between 0 and 255 indicating black intensity.
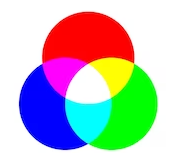
Color images, on the other hand, are created using three channels: Red, Green, and Blue (RGB). By combining these three primary colors, virtually any shade can be produced.

This configuration, known as the RGB color model, employs three matrices (one for each color), and operates similarly to gray-scale images.

Each of these matrices contains pixels with values from 0 to 255. A value of 0 means the pixel is completely black, while 255 signifies the maximum intensity of that color. To visualize this further, consider the following image, where each point is a mix of Red, Green, and Blue pixels.

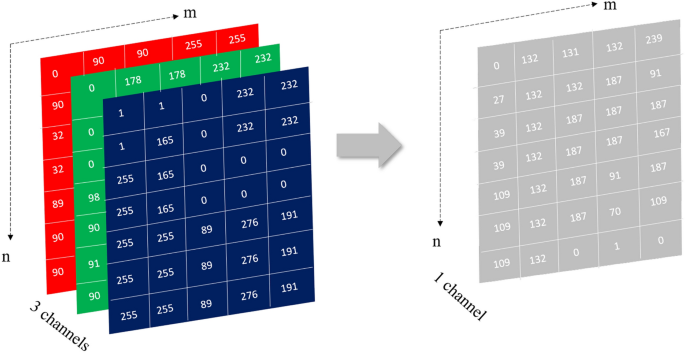
In essence, what we see is a combination of the RGB channels:

Each channel comprises pixels valued between 0 and 255. Once defined, these channels merge to recreate the original image. The color composition varies based on the image's characteristics.
You can explore how images are broken down into RGB using this interactive tool from Pinetools. Just upload a color image and observe the decomposition process.
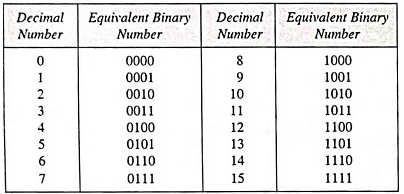
Now, why do pixel values range from 0 to 255? This is due to using 8 bits to represent each color channel. Here’s the reasoning:
In digital images, colors are often encoded in binary. A bit is the basic unit of information in computing, with values of either 0 or 1. The more bits available, the more values can be represented.

8 Bits Per Channel Each color channel (red, green, blue) in a typical digital image is allotted 8 bits, a standard known as 24-bit color (8 bits per color). This allows for 2^8 (256) distinct values per channel, totaling over 16 million possible color combinations while keeping file sizes manageable.
Chapter 2: Human Perception of Color
To conclude, let’s delve into how we perceive images as humans.

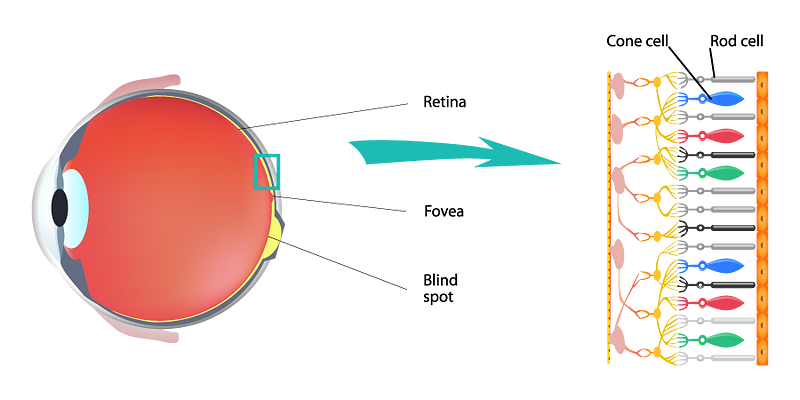
Our visual perception closely resembles the creation of digital images. This is largely due to the three types of cone cells in our eyes: - S (short-wavelength) cones, sensitive to blue light. - M (medium-wavelength) cones, responsive to green light. - L (long-wavelength) cones, which react to red light.
When light enters the eye, these cones are activated to varying degrees based on light wavelength. The brain processes these signals to create our perception of color. For instance, when both M and L cones are stimulated equally, we perceive yellow. This process mirrors the RGB matrices in digital images.
Learn how to generate AI images from text using MidJourney in this beginner-friendly tutorial, which breaks down the process step-by-step.
Discover how to utilize Bing's AI Image Creator to transform words into images, providing an innovative approach to visual content creation.
Bibliography:
Thank you for reading! Follow me on Medium for updates on my latest publications.